Creating a great user interface (UI) is key to making web applications successful. This guide covers the best UI design practices. It gives you the tools to make your web app easy to use, look good, and be friendly to users. Whether you design, develop, or manage products, this article offers valuable tips to improve your web app's UI and keep users engaged.
Key Takeaways
- Learn the main UI design principles for web apps, like visual hierarchy, information architecture, and Gestalt principles.
- Find out about the key parts of user interface design, such as navigation systems, responsive design, and form optimization.
- Discover ways to make navigation and wayfinding easy for users to improve their experience.
- See how to use color theory, typography, and accessibility standards in UI design.
- Learn to make your web app faster by optimizing images and managing resources.
Understanding Core UI Design Principles for Web Applications
Creating a user-friendly and attractive user interface (UI) is key in web design. At the core of this are several essential principles that shape how users interact with your site. These principles, when used well, can make your web app better and help users enjoy their time on your site.
Visual Hierarchy and Information Architecture
The visual hierarchy focuses on arranging design elements to draw the user's eye. It's about making sure the most critical info and actions are easy to find. Information architecture is also vital, as it organizes content in a way that's simple to follow.
Gestalt Principles in UI Design
Gestalt psychology is a big influence in UI design. Its principles, like similarity, proximity, and continuity, help make interfaces look good and work well. By using these principles, designers can make sure everything in the design works together well.
Balance and Symmetry Fundamentals
Balance and symmetry are key for a UI that looks good and feels right. It's about placing elements in a way that makes the design look stable and nice. Knowing how to use balance and symmetry can make your design both useful and beautiful.
Getting good at these UI design basics is essential for making web apps that are easy to use and look great. By focusing on visual hierarchy, information architecture, Gestalt principles, and balance, designers can make interfaces that guide users smoothly. This leads to a positive and memorable experience for everyone.
User Interface Design for Web Applications: Essential Components
Creating a good user interface (UI) for web apps is key to a smooth user experience. At the core of this process are the UI components that connect users with the app. These elements work together to make the app look good and work well.
Buttons are a key UI component. They let users start actions, move around the app, and use its features. Good button design makes the app easier to use and more enjoyable.
Forms are another important UI element. They help users share information and interact with the app in a structured way. Making forms easy to use and understand can make users happier and more engaged.
Navigation menus are crucial for guiding users through the app. They help users find what they need quickly. Good menu design makes the app easier to explore and use.
Icons and symbols are vital for conveying information and adding to the app's design. The right icons can make the UI more intuitive and user-friendly.
Modal windows are useful for showing important info, asking for actions, or guiding users through tasks. Well-designed modal windows improve user interaction and flow.
By focusing on these UI components, designers can make web apps that are both beautiful and functional. This leads to a better user experience and more engaged users.
| UI Component | Key Considerations | Impact on User Experience |
|---|---|---|
| Buttons | Affordances, Consistent Positioning | Enhances Usability and Interactivity |
| Forms | Intuitive Design, Error Handling, Validation | Improves User Engagement and Data Collection |
| Navigation Menus | Hierarchy, Responsive Behavior | Facilitates Seamless Exploration and Information Access |
| Icons and Symbols | Consistent Visual Language, Intuitive Representation | Enhances Intuitiveness and Visual Appeal |
| Modal Windows | Clear Focus, Intuitive Controls, Contextual Cues | Optimizes User Interaction and Task Completion |
Buttons
Key Considerations
Affordances, Consistent Positioning
Impact on User Experience
Enhances Usability and Interactivity
Forms
Key Considerations
Intuitive Design, Error Handling, Validation
Impact on User Experience
Improves User Engagement and Data Collection
Navigation Menus
Key Considerations
Hierarchy, Responsive Behavior
Impact on User Experience
Facilitates Seamless Exploration and Information Access
Icons and Symbols
Key Considerations
Consistent Visual Language, Intuitive Representation
Impact on User Experience
Enhances Intuitiveness and Visual Appeal
Modal Windows
Key Considerations
Clear Focus, Intuitive Controls, Contextual Cues
Impact on User Experience
Optimizes User Interaction and Task Completion
"Effective UI design is not just about aesthetics, but rather a harmonious blend of form and function that empowers users to navigate and interact with the web application seamlessly."
Creating Intuitive Navigation Systems
Creating a good web navigation system is key for a smooth user experience. By knowing the basics of web navigation, menu design, and wayfinding, you can make it easy for users to find their way. This makes exploring your web app a breeze.
Navigation Patterns and Best Practices
Using patterns like the top navigation bar, sidebar menu, and hamburger menu helps users feel at home. These patterns are clear and easy to use, making your web navigation better.
Menu Structure and Organization
Your menu design is crucial for user success. A clear, organized structure helps users find what they need fast. Make sure menu items are well-labeled and easy to find.
Breadcrumbs and Wayfinding Elements
Breadcrumbs and other wayfinding tools are great for showing where users are. They help users move around your site with confidence. This makes your content easy to explore.
Responsive Design Strategies for Modern Web Apps
In today's world, with so many devices and screen sizes, responsive design is key for web apps. A mobile-first approach and adaptive layouts ensure users have a smooth experience on all platforms.
Fluid grids are a big part of responsive design. They let web content adjust to different screen sizes, making it easy to read and use. It's not just about making things smaller; it's about making the layout, text, and interactive parts work well together.
Designers can also use media queries and breakpoints to make web apps more responsive. These tools help make the interface better for mobile, tablet, and desktop users.
| Responsive Design Strategies | Key Benefits |
|---|---|
| Mobile-first Approach | Ensures optimal user experience on mobile devices, setting the foundation for scalable web applications. |
| Adaptive Layouts | Allows for seamless content and interface adjustments across different screen sizes and devices. |
| Fluid Grids | Enables flexible and responsive content positioning, enhancing readability and usability. |
| Media Queries and Breakpoints | Facilitate targeted design adjustments based on device and screen characteristics. |
Mobile-first Approach
Key Benefits
Ensures optimal user experience on mobile devices, setting the foundation for scalable web applications.
Adaptive Layouts
Key Benefits
Allows for seamless content and interface adjustments across different screen sizes and devices.
Fluid Grids
Key Benefits
Enables flexible and responsive content positioning, enhancing readability and usability.
Media Queries and Breakpoints
Key Benefits
Facilitate targeted design adjustments based on device and screen characteristics.
By using these strategies, web app developers can make modern, adaptable, and user-focused experiences. These meet the varied needs of today's digital world.
"Responsive design is not just about making a website look good on different devices; it's about creating an optimal user experience, regardless of the device or screen size."
Responsive design, a mobile-first mindset, and adaptive layouts help web app developers. They create engaging and accessible experiences that go beyond device boundaries.
Color Theory and Typography in UI Design
Creating a great user interface (UI) for web apps needs a deep grasp of color psychology and typography. These elements are key in building a brand's identity, making text easy to read, and keeping users engaged.
Color Psychology and Brand Consistency
Color greatly affects how we feel and think. Using color psychology helps designers build a strong brand identity. They choose colors that match the brand's values and message. This way, they create a look that evokes certain feelings in users.
Typography Hierarchy and Readability
Good typography is vital for clear and easy-to-read web content. Designers need to create a clear typographic hierarchy. This guides the user's eye and helps organize the content. Things like font size, line spacing, and contrast are key to making text easy to read.
Font Pairing and Selection Guidelines
Choosing and pairing fonts wisely can greatly improve a web app's look and feel. Designers should pick fonts that work well together. They should think about the style, weight, and personality of each font. Finding the right mix of readability and beauty is crucial for creating engaging web apps.
| Principle | Description | Example |
|---|---|---|
| Color Psychology | The study of how colors influence human emotions and behavior. | Blue is often associated with trust, stability, and tranquility, making it a popular choice for financial and healthcare brands. |
| Typographic Hierarchy | The organization of text elements based on their importance and visual prominence. | Headings, subheadings, and body text are typically arranged in a hierarchy to guide the user's attention and comprehension. |
| Font Pairing | The strategic combination of complementary typefaces to create a visually harmonious design. | Pairing a serif font for headings with a sans-serif font for body text can create a balanced and professional look. |
Color Psychology
Description
The study of how colors influence human emotions and behavior.
Example
Blue is often associated with trust, stability, and tranquility, making it a popular choice for financial and healthcare brands.
Typographic Hierarchy
Description
The organization of text elements based on their importance and visual prominence.
Example
Headings, subheadings, and body text are typically arranged in a hierarchy to guide the user's attention and comprehension.
Font Pairing
Description
The strategic combination of complementary typefaces to create a visually harmonious design.
Example
Pairing a serif font for headings with a sans-serif font for body text can create a balanced and professional look.
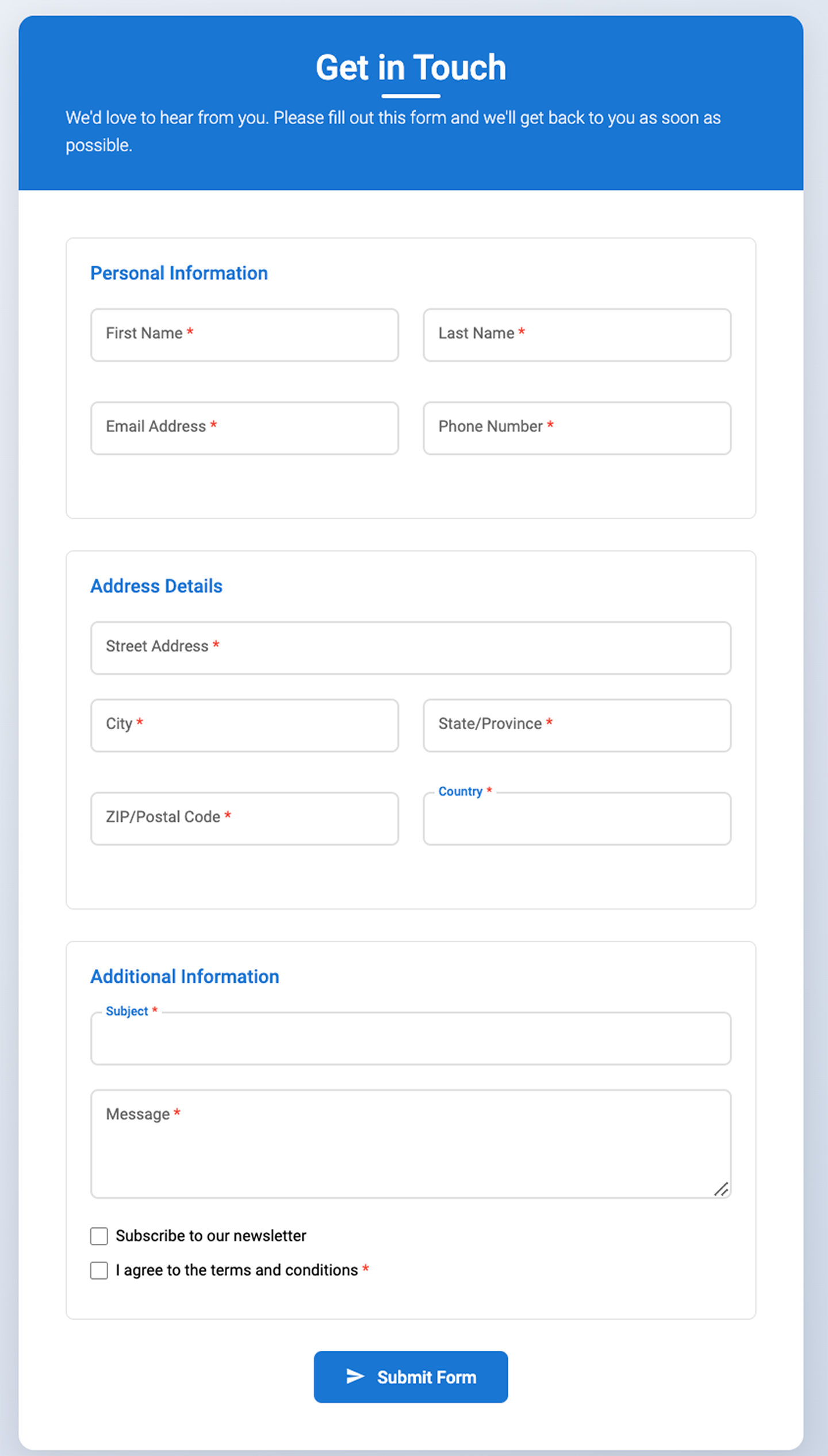
Optimizing Form Design and User Input
Creating effective form design and user input is key to engaging web applications. Web designers should focus on user needs to improve data collection. This makes the user experience better.
Form design is crucial. Forms should be clean and easy to use. They should guide users smoothly through the input process. Using white space, clear labels, and grouping fields helps a lot.
Form validation is also vital. Real-time checks and helpful messages ensure accurate data. This builds trust and confidence in the application.
Web designers should also think about all users. This means using inclusive design principles. Providing different input methods, making things accessible, and supporting many languages are important.
By focusing on form design, user input, and validation, web developers can make great applications. These applications collect user data well, improve business processes, and give a good user experience.
| Best Practices for Optimizing Form Design | Best Practices for Effective Form Validation |
|---|---|
|
|
Best Practices for Optimizing Form Design
- Utilize a clean and intuitive layout
- Group related form fields logically
- Leverage white space for visual clarity
- Provide clear and concise labels
- Optimize for mobile responsiveness
Best Practices for Effective Form Validation
- Implement real-time error checking
- Offer helpful and specific error messages
- Provide clear instructions and guidance
- Ensure input data is validated on both client and server-side
- Offer alternative input methods for accessibility
By following these best practices in form design and form validation, web developers can make applications that are easy to use. These applications make data collection better and improve the user input experience.

"Effortless form design is the hallmark of a well-crafted user experience."
Implementing Effective Feedback and Error Handling
In web application design, clear and timely feedback is key. It boosts user confidence and improves their experience. Good error handling and success state communications are crucial. They make users feel informed and in control.
Error Message Design Principles
Error messages should be both informative and easy to understand. They should be short, clear, and offer help to fix the problem. Stay away from technical terms and aim for a friendly, reassuring tone. Use user feedback to make your error messages better and more relatable.
Success State Communications
It's just as important to celebrate user success as it is to handle errors. Success messages should make users feel good and accomplished. They can thank users for their actions, confirm tasks are done, and suggest what to do next.
Loading State Indicators
In today's fast world, users want quick and smooth experiences. Loading indicators help manage their expectations and keep their trust. These visual hints, like spinning loaders or progress bars, show users the app is working on their request.
By focusing on error handling, success state communications, and loading indicators, designers can make apps that look great and work well. This approach improves the user experience and builds trust in the app.
Accessibility Standards and Inclusive Design
In web application UI design, making things accessible and inclusive is key. This ensures everyone can use the web, no matter their abilities. Following guidelines like the Web Content Accessibility Guidelines (WCAG) is essential for meeting these needs.
WCAG sets out rules for making web content accessible. It covers things like how easy it is to see and use, and how well it works. By following these rules, designers can make sure everyone can use digital content easily.
- Incorporate accessible color contrasts and typography for improved readability
- Ensure keyboard navigation and screen reader compatibility
- Provide clear and descriptive alt text for images and other non-text content
- Optimize forms and interactive elements for easy usage by users with disabilities
Designers should also think about the needs of all users. Knowing
how assistive technologies work helps make web experiences better
for everyone. This includes tools like screen readers and voice
control systems.
| Assistive Technology | Key Considerations |
|---|---|
| Screen Readers | Ensure proper semantic markup, logical reading order, and informative alt text |
| Keyboard Navigation | Enable full keyboard accessibility and provide clear focus indicators |
| Closed Captions and Transcripts | Provide text alternatives for audio and video content |
Screen Readers
Key Considerations
Ensure proper semantic markup, logical reading order, and informative alt text
Keyboard Navigation
Key Considerations
Enable full keyboard accessibility and provide clear focus indicators
Closed Captions and Transcripts
Key Considerations
Provide text alternatives for audio and video content
By following accessibility standards and inclusive design, web UIs can be truly inclusive. This lets everyone use digital content and services. It's not just good for users; it's also the right thing to do legally and ethically.
Performance Optimization in UI Design
In today's fast digital world, how fast a web app loads is key to user happiness and interest. As designers, we must focus on performance optimization. This ensures our UIs are quick, smooth, and enjoyable for users.
Image Optimization Techniques
Image optimization is a big part of performance optimization. Good images make a web app look great, but bad ones slow it down. Using the right file format, compressing images, and lazy loading can help keep things fast.
- Use new formats like WebP or AVIF to make images smaller without losing quality.
- Compress images to make them smaller, keeping quality high.
- Lazy load images to only load them when needed, making the app start faster.
Loading Speed Considerations
Speed is affected by many things, like the app's size, how many resources it loads, and server speed. Keeping an eye on these and making improvements is key for a fast UI.
- Combine and minify CSS, JavaScript, and other files to reduce HTTP requests.
- Use browser caching to avoid needing to reload assets on repeat visits.
- Set up CDNs to serve static assets from closer servers, speeding up access.
Resource Management Best Practices
Good resource management is vital for performance optimization in UIs. By managing resources well, you can make sure your app works smoothly, even when lots of people are using it.
- Make sure important content and functions load first.
- Use lazy loading for less important stuff, like images, to speed up the start.
- Keep an eye on CPU, memory, and network use to avoid slowdowns and ensure your app can grow.
By using these performance optimization tips, designers can make UIs
that are not just pretty but also fast and efficient. This leads to
a better user experience, keeping people interested and coming back.
Conclusion
As we wrap up our look at UI design for web apps, it's clear that making a great user experience is complex. It involves understanding key UI design rules like visual hierarchy and balance. Web developers can make interfaces that are both easy to use and look good.
Choosing the right UI components and using responsive design are key. So is picking the right colors, fonts, and forms. Also, making sure the app is accessible and works well is crucial. This ensures users have a smooth experience.
UI design is a continuous journey. Keeping up with new trends and tech is essential. By always improving your UI design best practices, web application design, and user experience optimization, you'll make web apps that wow users. Keep learning, trying new things, and embracing the changing world of UI design for web apps.
FAQ
What are the core UI design principles for web applications?
The main UI design principles for web apps include visual hierarchy and information architecture. They also include Gestalt principles and balance and symmetry. These help make interfaces easy to use and enhance the user experience.
What are the essential components of a user interface for web applications?
A web app's UI has key parts like buttons and forms. Navigation menus, icons, and modal windows are also important. Using best practices for these elements ensures the app is consistent, easy to use, and looks good.
How can you create an intuitive navigation system for web applications?
To make navigation easy, explore different patterns and organize menus well. Use breadcrumbs and other elements to help users find their way. This makes it simple for users to move around and find what they need.
What are the key considerations for responsive design in web application UI?
For responsive design, start with a mobile-first approach. Use adaptive layouts and fluid grids. Make sure interactions work well on touch devices. This ensures a smooth experience on all devices and screen sizes.
How can color theory and typography enhance the user interface design of web applications?
Color theory and typography are key in UI design. Think about color psychology and brand consistency. Also, consider typography hierarchy and readability, and how to pair fonts. These elements make the interface appealing and user-friendly.
What are the best practices for optimizing form design and user input in web applications?
To improve forms and user input, make forms easy to use and validate data well. Streamline data collection and reduce form abandonment. These steps enhance the user experience and increase form completion rates.
How can effective feedback and error handling enhance the user interface of web applications?
Good feedback and error handling are vital in UI design. Design clear error messages and communicate success well. Use loading indicators to keep users informed. These steps build user confidence and provide a smooth experience.
What are the key considerations for accessibility and inclusive design in web application UIs?
Accessibility and inclusive design are crucial in UI. Ensure the interface works for all users, regardless of abilities. Follow WCAG guidelines and design for diverse needs. Accommodate assistive technologies too.
How can performance optimization improve the user interface of web applications?
Improving performance is key for UI. Optimize images, speed up loading, and manage resources well. These steps make the interface fast and responsive, improving user satisfaction and engagement.